 |
|||||||||||||||||||||||||
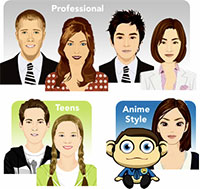
May Highlight - Meet New SitePal Faces
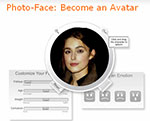
Log into your account to check out the new models in your account Not a user? Get a 15 day trial to try SitePal for free! What's New - Feature & Product UpdatesA Sneak Peak at Our Newest Technology - SitePal Photo-Face Demo
Not a user? Get a 15 day trial to try SitePal for free! Tip of the Month - Creating Time-Sensitive Audio Messages for Your SitePal
SitePal Javascript API allows you to easily set up dynamic time-appropriate greetings. Let's look at an example we set up. In this example, we have simplified the interaction to 3 different audios - Good morning, Good afternoon and Good evening. (view the Source of the page for actual code) To add the functionality, add the following code to the HTML of the page where you have your StiePal avatar as seen in the example page. This code defines the API function setting. function vh_sceneLoaded(){//actions will be taken when scene loads; Then add the following code, and customize the setting per your need
//Actual code example for customized application; Define the logic (if or else if functions), time (e.g. <12) and audio names ("goodMorning"). Please note your audio messages should be created and stored in your SitePal account, and the exact audio file name should be used in the code to enable the call. This code must be wrapped in HTML script tags as shown in the example. If you are unsure how to write tags, you can place this code directly in front of the </script> tag in our embed code. For any further questions, contact us at Support@SitePal.com Not a user? Get a 15 day trial to try SitePal for free! |
Customer of the MonthWall Calendar.US is a North Carolina based company that provides high-quality large dry erase calendars that can be custom designed for both homes and businesses. SitePal adds a personal touch to the homepage by providing a warm friendly welcome. Follow SitePal
|
||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||